Making Statistics Fun With VR

How can virtual reality be used to educate and inform people? This is the question we started with when creating our WaterUse VR app.
As virtual reality transforms into a mature technology used for non-gaming applications such as branding and education, we have been experimenting with the effectiveness of VR for infographic purposes. How can you make statistics and facts more memorable and intriguing? Looking at dry company reports and government studies does not inspire action or engender understanding.
WaterUse VR is our proof of concept app. It speaks to the question of how to use VR in a meaningful and impactful fashion.
You can experiment with it yourself by downloading the app to your smartphone
Project
WaterUse VR App
Client
Internal
What We Did
Concept, Design, 3D Modeling, Texturing,
VR Development, UI, UX


Educational VR
VR Makes Statistics Easier To Understand
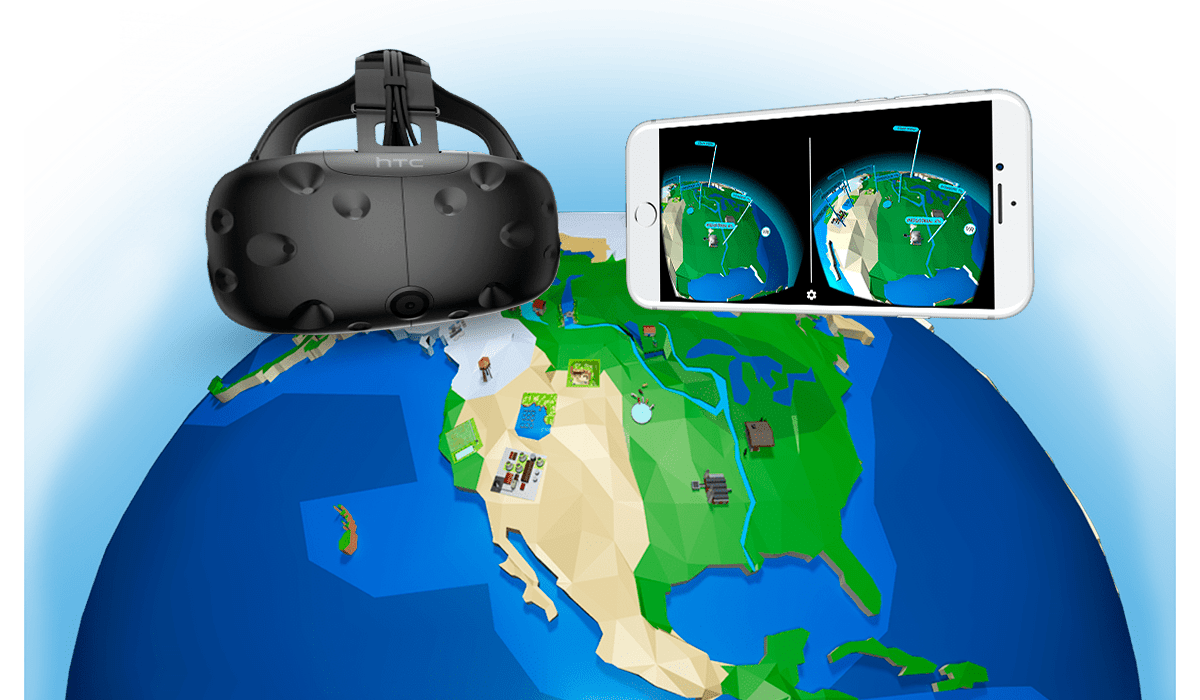
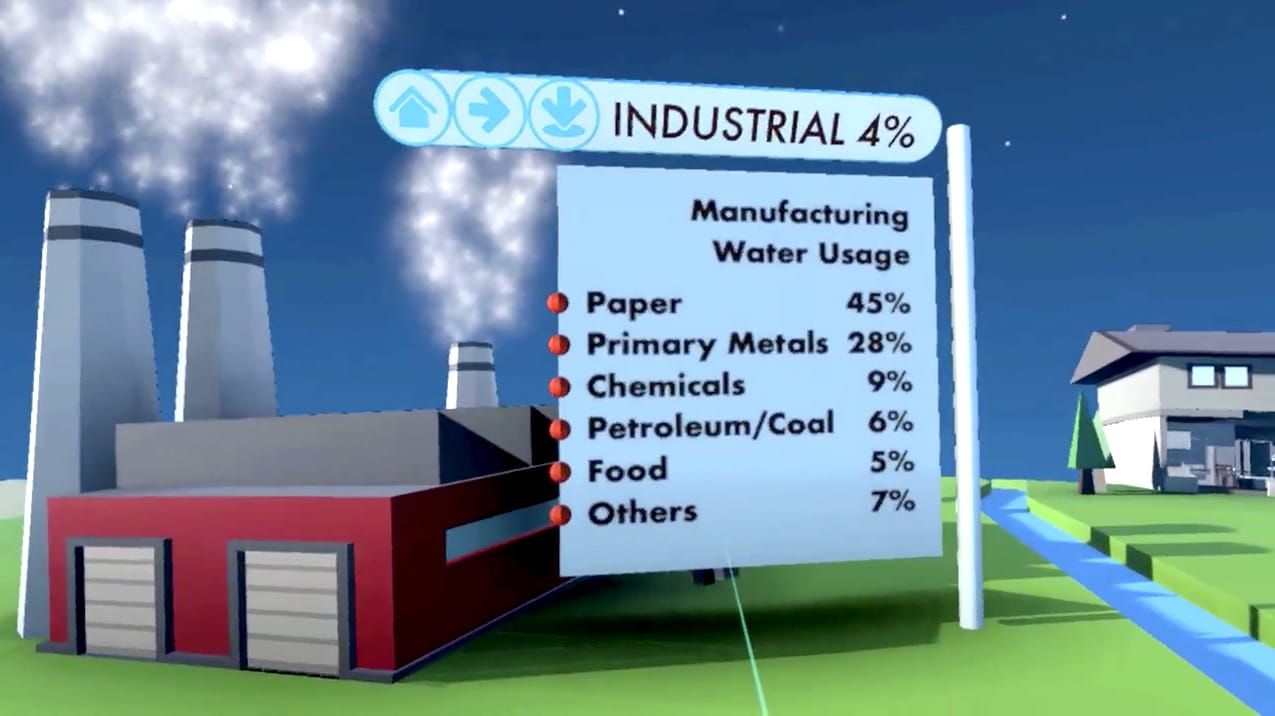
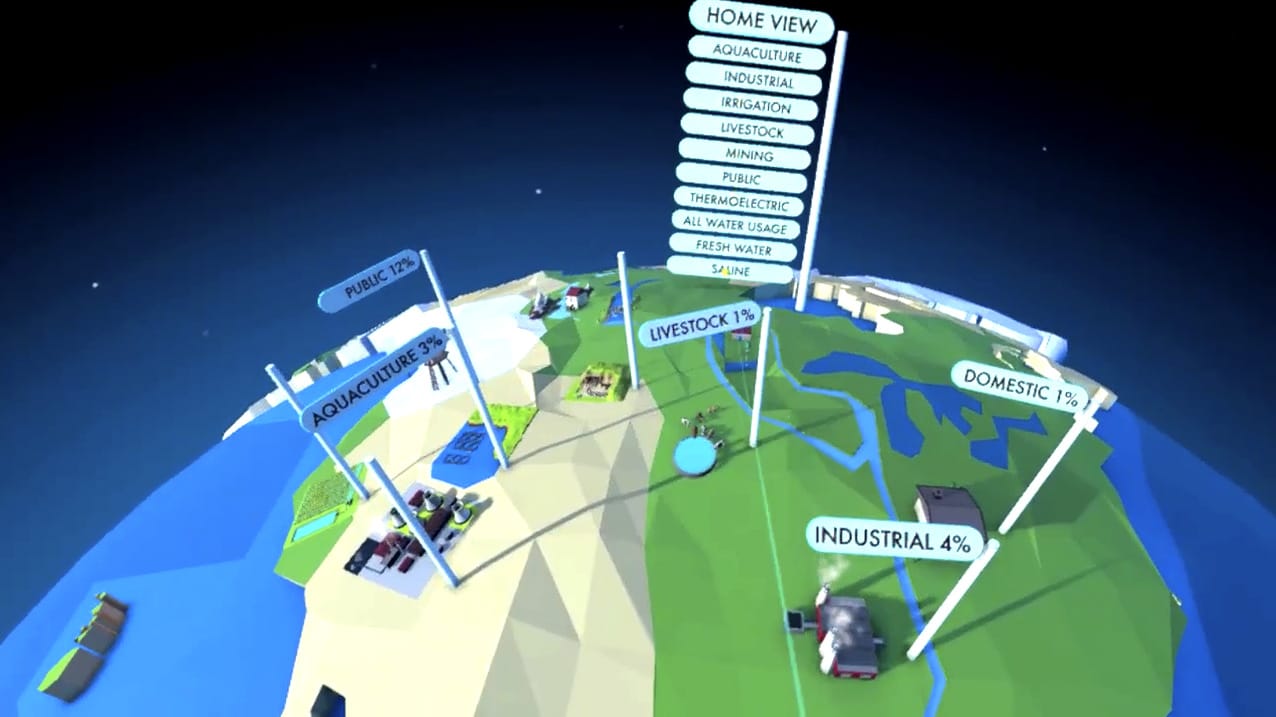
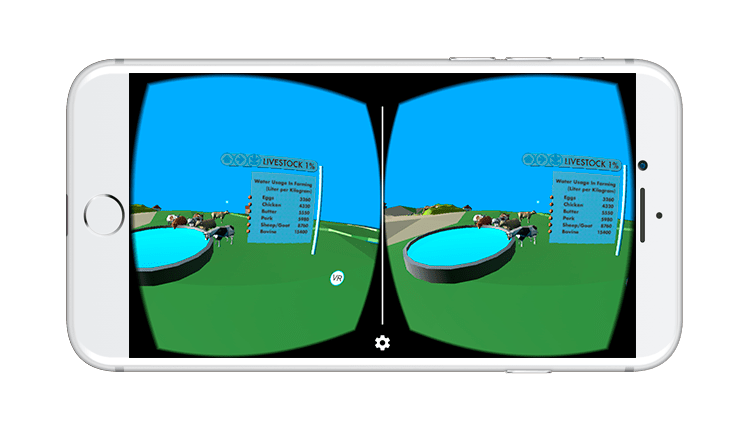
In Water Use VR, we took statistics from a governmental water use study and translated them into a virtual environment.
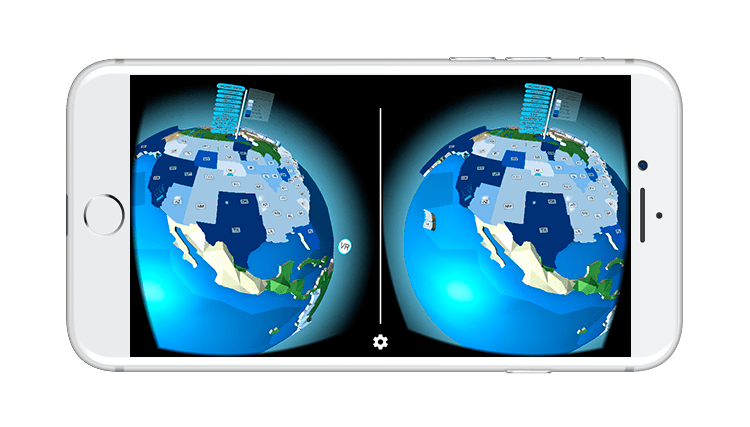
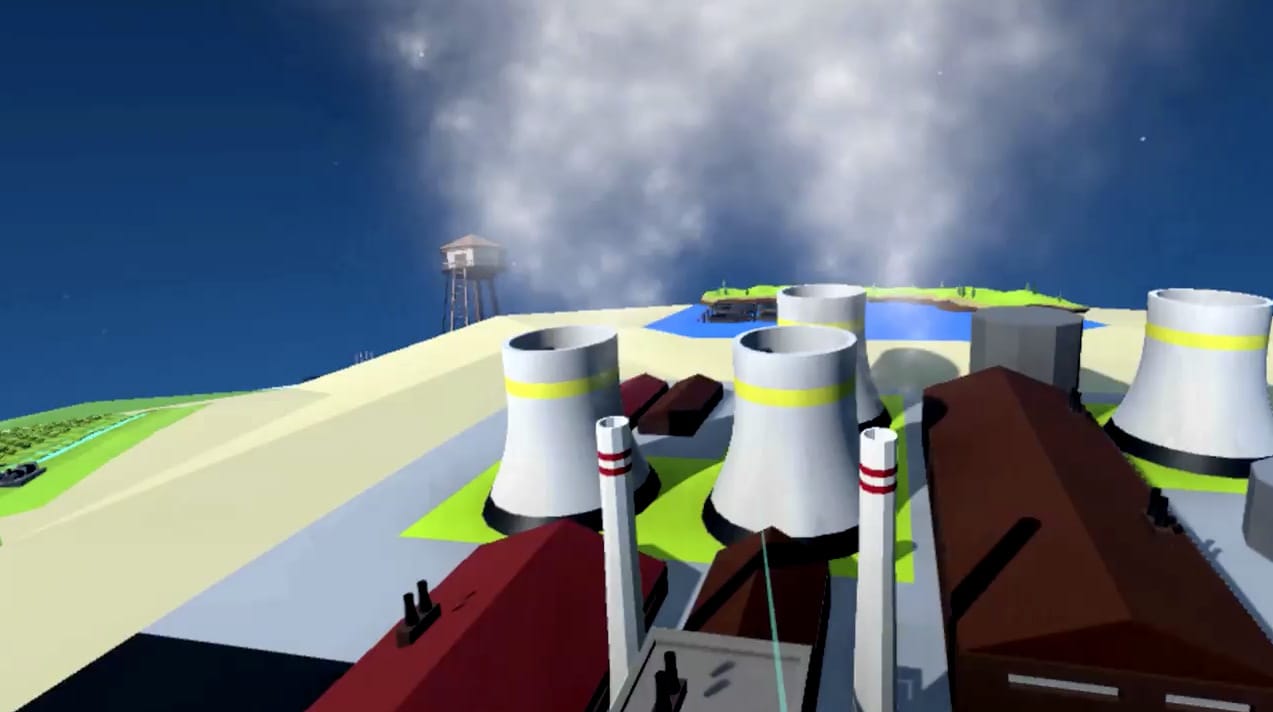
The statistics are made concrete through low-poly 3D environments of the specific use cases. The user can travel from one use case to another and explore how water use is distributed across the U.S. They can also fly out to a global view to compare and contrast the use of water by state and by sector.
Water is one of most important resources we have and VR can help us appreciate how we use it.
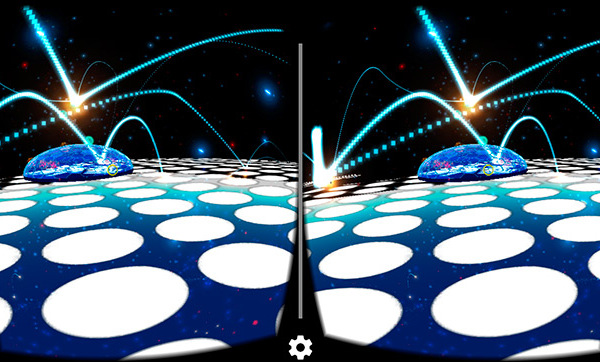
User Experience In A 360 Degree World
Navigating The VR Environment
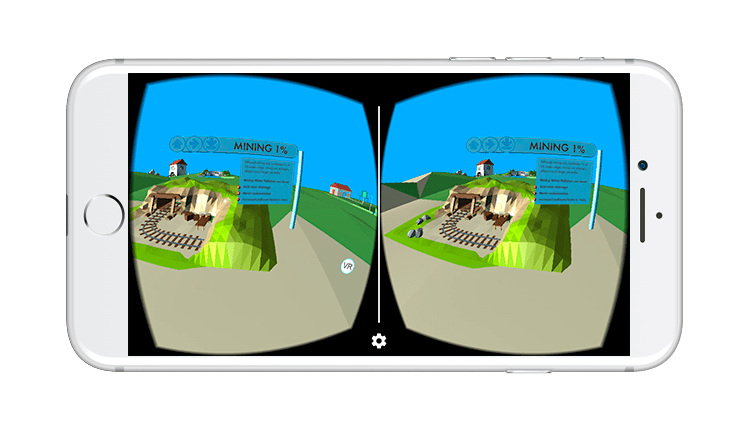
UI is still a developing topic when it comes to the VR space. Developing a clear, simple and intuitive method for navigating the VR environment is key. The UI is an integral part of the VR environment and is incorporated into the scenes themselves as another set element.
As the user moves from scene to scene there are persistent and consistent modes for navigation. Iconography is easy to understand making navigation clear and straightforward.
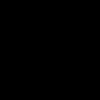
The UI was designed for multiple systems, both PC based VR and Mobile VR systems. So we had to accommodate different forms of input: controller input for the HTC Vive and the user’s gaze input in Google Cardboard.




3D Modeling & Animation
Optimizing 3D Objects For The VR Environment
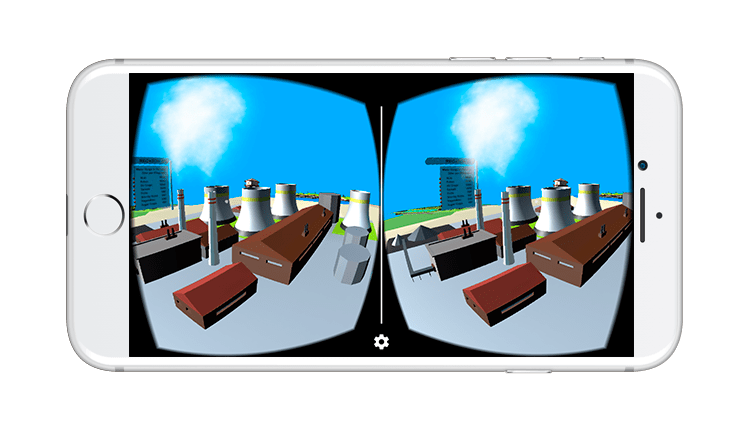
Lower poly counts and streamlined textures make for a smoother and faster viewing experience.All the sets and models were designed in-house in a simple low-polygon flat design.
We have optimized the 3D models and environments to suit each viewing environment whether that’s on a phone or through a stronger PC-based system such as the HTC Vive.
Multi-Platform Deployment
Works On Multiple VR Platforms
The app is designed for use on multiple VR platforms both PC based and Mobile based VR.
On a mobile phone, you can switch between full screen mode and VR mode allowing a user to view the application even if they don’t have access to a Cardboard VR viewer.You can experiment with the app yourself by downloading it to your phone.


See The App In Action
Similar Projects